Un Blog statique avec FilamentPHP
Découvrez comment profiter de la puissace de FilamentPHP en local et publier un site statique ultra performant.

En local, on va se créer un nouveau projet Laravel
Installer Laravel 10
Installer filamentPHP
Voila les 3 packages que j'ajoutes à mon blog
"orangehill/iseed": "^3.0",
"spatie/laravel-export": "^0.3.11",
"spatie/shiki-php": "^1.3"je publie la configuration de spatie/laravel-export , et je ne modifie qu'une seule chose, le bloc includes_files en ajoutant le repertoire ou sont stockées les images.
'include_files' => [
'public' => '',
'storage/app/public' => 'storage',
],Ensuite je crée un model Post tout bête avec la migration suivante :
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends <em style="text-decoration: underline;">Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('language')->default('fr');
$table->string('title');
$table->string('cover')->nullable();
$table->string('slug');
$table->string('preview')->nullable();
$table->longText('body')->nullable();
$table->string('seo_title', 70)->nullable();
$table->string('seo_description', 170)->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('posts');
}
};
La Ressources Filament Post est très simple également :
public static function form(Form $form): Form
{
return $form
->schema([
FileUpload::make('cover'),
TextInput::make('title')
->required()
->reactive()
->afterStateUpdated(fn ($state, callable $set) => $set('slug', Str::slug($state))),
TextInput::make('seo_title')
->required(),
TextInput::make('seo_description')
->required(),
Textarea::make('preview')
->required(),
TextInput::make('slug')
->required()
->unique(Post::class, 'slug', fn ($record) => $record),
RichEditor::make('body'),
])->columns(1);
}Pour le design j'ai fait minimal, vous êtes actuellement sur ce blog, il n'y a que deux vues, la home et le détails d'un article.
Le fichier web.php ressemble à ça :
Route::get('/', [Controller::class, 'home'])->name('home');
Route::get('/{slug}', [Controller::class, 'show'])->name('posts.show');La lib spatie/shiki-php sert à assurer la coloration syntaxique pour les blocs de code.
La lib iseed permet de générer des seeders a partir de la BDD. c'est un poil farfelu, mais ça fonctionne très bien. En realité le site peux tout à fait être dynamique.
Sur forge, je déploi dans un premier temps le site en production comme un projet laravel classique.
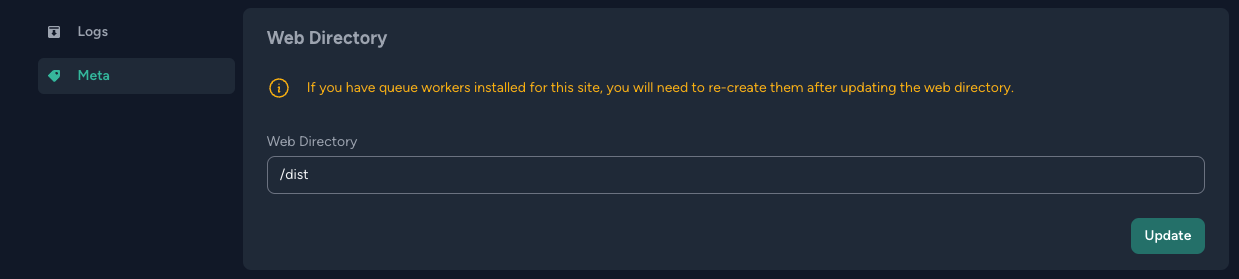
l'onglet meta de forge me permet de determiner quel repertoire est servie par forge, une fois l'export realisé avec php artisan export, les fchiers statique html se retrouve dans /dist, je change donc le repertoire racine servie par forge et je met /dist.